El SEO técnico es clave a nivel de mejora del posicionamiento e incluso a nivel de consolidación del posicionamiento de una web. Con esto no queremos decir que el SEO es pura técnica, ya que hay elementos como el marketing de contenidos que ayudan en gran medida a la mejora de los resultados.
Ya se trate de conocimientos de programación, arquitectura de servidores, arquitectura de sitios web, JavaScript, CSS o lo que sea, tener este conocimiento técnico y aplicarlo te pemitirá tener un plus por encima del resto y llegar a profesionalizar la estrategia SEO de tu negocio.

El SEO técnico lo ayudará a optimizar su propio sitio web e identificar problemas que de otra forma sería complicado de analizar. Si lo pensamos friamente el tener la web actualizada al 100% y respetar factores SEO es una forma de estar sincronizados con las necesidades de tus clientes objetivos a nivel digital.
En Asiri Marketing apostamos por un equilibro en mejora y optimización del SEO técnico y posteriormente inversión en generación de contenidos própios y en páginas de terceros que realmente nos ofrezca relevancia, lo que llavamos comunmente como Backlinks.
Si os parece vamos a dar algunas de las claves para realizar una Auditoría SEO de tu página web y examinemos algunos de los problemas técnicos de SEO más comunes, de manera que planteemos algunas recomendaciones básicas para resolverlos.
Índice de Contenidos
- 1 Factores para realizar una Auditoría SEO de tu página web
- 1.1 1. Sitemap de la web
- 1.2 2. Revisión del Robots.txt
- 1.3 3. Errores de rastreo de la web
- 1.4 4. Múltiples URLs: URL mayúsculas y minúsculas
- 1.5 5. ¿El sitio tiene certificado SSL (especialmente en comercio electrónico)?
- 1.6
- 1.7 6. Minimización de archivos CSS y JavaScript
- 1.8 7. Optimización de imagen para temas de velocidad de carga
- 1.9 8. Errores HTML / Validación W3C
- 1.10 9. Optimización y pruebas para dispositivos móviles
- 1.11 10. Forzar un solo dominio
- 1.12 Conclusión
Factores para realizar una Auditoría SEO de tu página web
1. Sitemap de la web
La presencia de un archivo de mapa del sitio en su sitio ayudará a los motores de búsqueda a:
- Entender mejor la estructura de tu página.
- Identificar donde se encuentran los contenidos.
- Facilitar el acceso a los contenidos de la web para su correcta indexación.
Los sitemap o mapas del sitio no tienen por que ser complicados, cuanto más sencillos sean mucho mejor.
Como revisar este problema
Este es un control bastante simple. Dado que el mapa del sitio está instalado en el directorio raíz, puede verificar la presencia del archivo del mapa del sitio buscándolo des Screaming Frog, o puede verificarlo en el navegador agregando sitemap.xml o sitemap.html.
Además, asegúrate de revisar la sección de Sitemap en Google Search Console. Te dirá si se envió un sitemap previamente, cuántas URLs se indexaron correctamente, si hay algún problema y otras opciones de interés que te dirán si el sitemap está funcionando adecuadamente.
Una vez tengamos el plugin de Yoast SEO descargado e instalado, vamos a activar la opción de Sitemap.
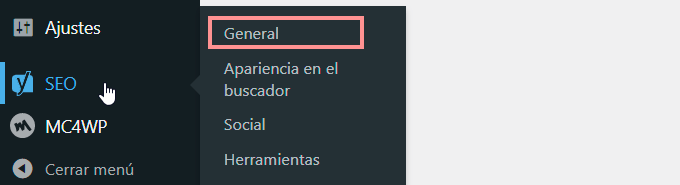
Para activar esta opción y tener el sitempa operativo, deberás ir a la barra lateral de WordPress, seleccionar la opción del plugin yoast (donde dice SEO) e ir en el apartado de General. Es decir:

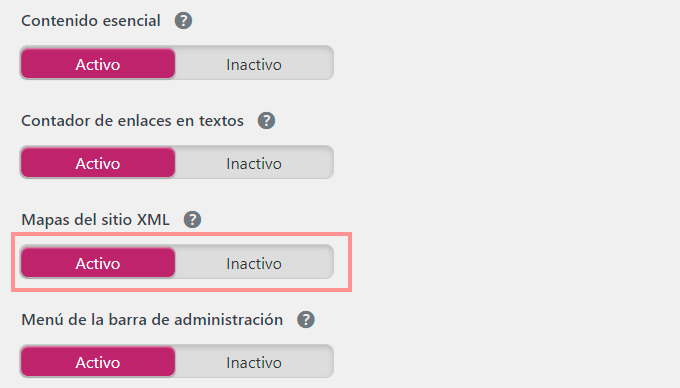
Dentro de las opciones del apartado General activaremos la opción de Mapas del sitio XML.

Una vez tengamos activado el tema de «el mapa de sitio», solo hará falta configurar un poquito esta opción.
Configurar el sitemap de Yoast SEO
Para configurar el tipo de contenido que aparecerá en nuestro sitemap y que queremos que se indexe, deberemos ir a la sección de Apariencia en el buscador. Aquí encontrarás una serie de opciones de personalización.
A nosotros, la que nos interesa ahora es la de Tipos de contenido. Y verificaremos que la tenemos marcada (en «Sí»).

Con esto lo que haremos es decirle que indexe todas las entradas, como es lógico, hay que marcarlo en «Sí».
Lo mismo podemos hacer con las otras opciones. En cada una de ellas podremos personalizar la selección que queramos mostrar en nuestro mapa de sitio y que queramos que se indexe.
Te aconsejo que vayas con precaución tocando este tipo de configuraciones ya que pueden afectar drásticamente al SEO de todo tu sitio web.
Revisar tu Sitemap
Una vez tengas sitema configurado, vamos a ver como queda la cosa al final.
Para ver tu mapa de sitio puedes escribir la siguiente url en tu navegador:
tusitioweb.com/sitemap_index.xml
También puedes dirigirte a la opción de General/Características y darle click al interrogante, en la opción de Mapa del sitio XML.

2. Revisión del Robots.txt
Identificar si robots.txt existe en tu web una buena manera de comprobar el estado de tu página. El archivo robots.txt puede hacer o deshacer el rendimiento de un sitio web en los resultados de búsqueda.

Por ejemplo, si configura robots.txt en «no permitir: /», le está diciendo a Google que nunca indexe la we. Es importante configurar esto como una de las primeras comprobaciones en SEO porque muchos propietarios de sitios se equivocan.
Siempre se supone que debe establecerse en «no permitir:» sin la barra inclinada. Esto permitirá que la web pueda ser rastreable
Como revisar este problema
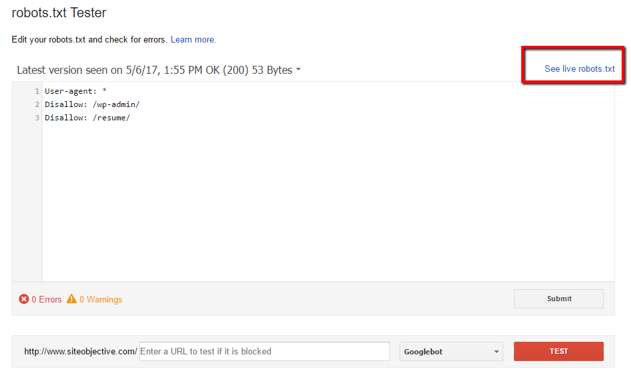
Comprueba que en Google Search Console para ver si hay un archivo robots.txt. Puede ir a Crawl > robots.txt Teste r para hacer esto. Le ayudará a ver lo que está actualmente en vivo en el sitio y si alguna edición mejorará ese archivo.
Las capturas de pantalla mensuales lo ayudarán a identificar si se realizaron cambios y cuándo, y lo ayudarán a identificar errores en la indexación, en caso de que surja alguno.
Marcar el enlace «Ver robots.txt en vivo» le permitirá investigar el estado actual en vivo del archivo robots.txt del sitio.

3. Errores de rastreo de la web
La sección Errores de rastreo de Google Search Console te ayudará a identificar si existen errores de rastreo actualmente en la web.
Encontrar errores de rastreo y corregirlos es una parte importante de cualquier auditoría de un sitio web porque cuantos más errores de rastreo tenga un sitio, más problemas tendrá Google para encontrar páginas e indexarlas.
El mantenimiento técnico continuo de SEO de estos elementos es crucial para tener un sitio saludable y evitar problemas de indexación que terminen penalizando la web.
Como revisar este problema
En Google Search Console, identifique cualquier servidor 400 y 500 y errores no encontrados encontrados en el sitio. Todos estos tipos de errores deben ser identificados y corregidos.
Para poder acceder a los errores de rastreo de tu web, primero tendrás que acceder a tu cuenta de Search Console. Una vez en ella, tendrás que seleccionar el proyecto en cuestión y hacer click en Rastreo => Errores de rastreo.
4. Múltiples URLs: URL mayúsculas y minúsculas
Este problema puede hacer que Google vea dos o más versiones de la página como fuente de contenido único en su sitio.
Pueden existir varias versiones, desde URL en mayúsculas hasta URL en minúsculas, pasando por URL con guiones y URL con guiones bajos.
Los sitios con problemas graves de URL pueden incluso tener lo siguiente:
- https://www.example.com/this-is-the-url
- https://www.example.com/This-Is-The-URL
- https://www.example.com/this_is_the_url
- https://www.example.com/thisIStheURL
- https://www.example.com/this-is-the-url/
- http://www.example.com/this-is-the-url
- http://example.com/this-is-the-url
La forma más sencilla de solucionar esto es apuntar el rel=canonical de todas estas páginas a la única versión que debe considerarse la fuente de la única pieza de contenido.
Sin embargo, la existencia de estas URL sigue siendo confusa. La solución ideal es consolidar las siete URL en una sola URL y establecer la etiqueta rel=canonical en esa misma URL única.
Otra situación que puede ocurrir es que las URL pueden tener barras inclinadas finales que no se resuelven correctamente en sus URL exactas. Ejemplo:
- http://www.example.com/this-is-the-url
- http://www.example.com/this-is-the-url/
En este caso, la situación ideal es redirigir la URL a la URL preferida original y asegurarse de que rel=canonical esté configurado en esa URL preferida.
Si no tienes el control total sobre las actualizaciones del sitio, vigílalas regularmente.
5. ¿El sitio tiene certificado SSL (especialmente en comercio electrónico)?
Idealmente, la implementación de un sitio de comercio electrónico tendrá un certificado SSL.
Pero con los movimientos recientes de Google de preferir sitios que tienen certificados SSL por razones de seguridad, es una buena idea determinar si una eb tiene instalado un certificado seguro.
Como revisar este problema
Si tu web tiene https:// en su dominio, tiene un certificado seguro, aunque la verificación en este nivel puede revelar problemas
Si aparece una X roja junto a https:// en un dominio, es probable que el certificado de seguridad tenga problemas.
Si dos de estos tienen una X, a diferencia del dominio principal (si el dominio principal tiene https://), es probable que durante el proceso de compra del certificado SSL se hayan cometido errores.
Para asegurarse de que todas las variaciones de https:// se resuelvan correctamente, es necesario obtener un certificado seguro comodín. Este certificado seguro comodín garantizará que todas las variaciones posibles de https:// se resuelvan correctamente.
6. Minimización de archivos CSS y JavaScript
Identificar código CSS y JavaScript pesado, ayudará a disminuir el tiempo de carga de tu web. Por ponerte un ejemplo cercano, muchos temas de WordPress son culpables de CSS y JavaScript que excede su tamaño. Si dedicamos el tiempo para minimizarlos adecuadamente, estos sitios podrían experimentar tiempos de carga de 2-3 segundos o menos.
Idealmente, la mayoría de las implementaciones de sitios web deberían presentar un archivo CSS y un archivo JavaScript. Cuando se codifica correctamente, la falta de estos archivos minimiza las llamadas al servidor, los cuellos de botella potenciales y otros problemas.
Como revisar este problema
Puedes utilizar Page Speed de Google y revisar los problemas de rendimiento de la web y analizar si el CCS y JavaScript pueden estar entorpeciendo el funcionamiento de la web. Esta información puedes facilitársela a tu desarrollador para que realice los cambios y mejoras oportunas en la web.
Será complicado que un tema de WordPress tenga este asunto pulido al 100% pero al menos podemos revisarlo y ver hasta que punto podemos optiizar el código y optimizarlo para que nuestra web indexe adecuadamente.
7. Optimización de imagen para temas de velocidad de carga
Identificar imágenes que tienen un gran tamaño de archivo y que causan aumentos en el tiempo de carga de la página es un factor de optimización crítico para hacerlo bien. Este no es un factor de optimización integral, pero puede generar una disminución considerable en la velocidad del sitio si se administra correctamente.

Usando la araña de la herramienta Screaming Frog o plugins de wordpress como Smush, podemos identificar los enlaces de imágenes en una página en particular y revisar el tamaño. De ahí que obtengamos una referencia de que imágenes son las más pesadas. El plugin de WordPress en concreto puede reducir el tamaño de las imágenes. No es una solución infalible pero ayudará seguro.
8. Errores HTML / Validación W3C
La corrección de errores de HTML y la validación de W3C por sí mismos no mejoran el posicionamiento , y tener un sitio completamente válido por W3C no ayuda a su clasificación, según John Mueller de Google .
Si los errores son lo suficientemente graves, estas correcciones pueden ayudar a mejorar la velocidad de la página. Solo hacer esto por sí solo no conducirá automáticamente a conseguir mejor posicionamiento para tu web.
Por ejemplo, un área que puede ayudar incluye agregar ancho text a las imágenes. Según W3.org , si se configuran el alto y el ancho, el «espacio requerido para la imagen se reserva cuando se carga la página».
Esto significa que el navegador no tiene que perder el tiempo adivinando el tamaño de la imagen, y puede simplemente cargar la imagen en ese mismo momento.
Como revisar este problema
El uso del validador W3C en W3.org puede ayudarlo a identificar errores de HTML y corregirlos en consecuencia. Asegúrante de utilizar siempre el DOCTYPE adecuado que coincida con el idioma de la página que analiza el validador W3C.
Si no lo hace, recibirá errores por todas partes. No puede cambiar DOCTYPES de XHTML 1.0 a HTML 5, por ejemplo.
9. Optimización y pruebas para dispositivos móviles
Los dispositivos móviles llegaron para quedarse, y hay muchas razones para la optimización móvil.
Esto incluye el hecho de que Google dijo que la indexación móvil primero se estaba utilizando para más de la mitad de las páginas web en los resultados de búsqueda de Google a fines de 2018.
A partir del 1 de julio de 2019, Google anunció que la indexación móvil primero es la predeterminada para cualquier dominio web nuevo. Esto debe incluirse en sus auditorías debido a lo generalizados que estarán los dispositivos móviles ahora.
Estos problemas deben ser revisados.
Como revisar este problema
Asegúrese de que todo el contenido que desarrolle se pueda ver en dispositivos móviles
- Instale el conmutador de agente de usuario para Google Chrome.
- Verifique su contenido en dispositivos móviles utilizando el conmutador de agente de usuario seleccionando iPhone, Samsung, etc.
- Esto le mostrará cómo se ve su contenido en estos dispositivos.
- Reduzca y amplíe el tamaño de la ventana de su navegador para verificar esto.
- Si el sitio tiene un diseño receptivo, verifique en su teléfono móvil real.
- Informe cualquier hallazgo que tenga en los entregables de la auditoría a su cliente.
Qué debemos de tener en cuenta
- Cualquier video que tenga en sus páginas debe cargarse y ser compatible con todos y cada uno de los posibles teléfonos inteligentes que usará su usuario.
- Capacidad de desplazamiento de su contenido: esta capacidad permitirá que su contenido se desplace en cualquier dispositivo inteligente. No obligue a sus usuarios a hacer clic en el siguiente botón para ir al siguiente botón; esto es extremadamente engorroso y destruye la experiencia del usuario.
- El diseño siempre debe ser responsive. No vuelvas a utilizar un sitio web mobile.domainname.com nunca más. A menos que esto sea algo político en su empleador, no hay excusa para que cualquier sitio web en 2019 tenga un dispositivo móvil. o m. subdominio Cualquier sitio web debe ser 100% receptivo y debe usar las hojas de estilo adecuadas.
- No uses AMP. A través de una serie de estudios de casos recientes que hemos realizado, la eliminación de AMP en realidad ha aumentado el tráfico, en lugar de causar problemas con el tráfico. Verifique las implementaciones de la codificación AMP y asegúrese de que la codificación no exista. Si es así, recomiende que el cliente lo elimine.
10. Forzar un solo dominio
Todavía hay muchas páginas con este problema, y este es el problema de la carga de múltiples URL, lo que crea problemas masivos con contenido duplicado. Cuando ingresas tu dirección en tu navegador web, puede probar variaciones de URL:
- http://www.example.com/
- https://www.example.com/
- http://example.com/
- https://example.com/
- https://example.com/page-name1.html
- https://www.example.com/page-name1.html
- https://example.com/pAgE-nAmE1.html
- https://example.com/pAgE-nAmE1.htm
Lo que sucederá es que todas estas páginas se cargarán cuando pones la dirección web, lo que creará una situación en la que se cargarán muchas páginas para una URL, lo que generará más oportunidades para que Google las rastree e indexe.

Este problema se multiplica exponencialmente cuando su proceso de vinculación interna se sale de control y no utiliza la vinculación correcta en su sitio.
Si no controlas cómo vinculas a las páginas y se cargan así, le estás dando a Google la oportunidad de indexar page-name1.html, page-name1.htm, pAgE-nAmE1.html y pAgE-nAmE1.htm. .
Todas estas URL seguirán teniendo el mismo contenido. Esto confunde exponencialmente al bot de Google, así que no cometas este error.
Como revisar este problema
- Puede verificar su lista de URL rastreada en Screaming Frog y ver si Screaming Frog ha recogido alguna de estas mismas URL.
- También puedes cargar diferentes variaciones de estas direcciones web para el sitio de su cliente en su navegador y ver si se carga el contenido.
- Si no redirige a la URL adecuada y su contenido se carga en la nueva variación de URL, debe informar esto al cliente y recomendar la solución (redireccionar todas estas variaciones de URL a la principal).
Conclusión
El objetivo de esta lista de verificación de auditoría de SEO es realizar verificaciones en el sitio y fuera del sitio web para ayudar a identificar cualquier problema con consejos bastante sencillos y prácticos. Si implementas estos y tu web no se recupera sería interesante que se realizara una auditoría SEO más pronfunda y minuciosa, ya que hay variables a tener en cuenta que podemos no tenerlas en cuenta.
En Asiri Marketing te lanzamos estos conseos prácticos para que puedas hacer tus pinitos con la auditoría SEO. Si por otro lado lo ves complicado y tedioso, puedes escribirnos y te ayudaremos encantados a levantar el tráfico orgánico de tu web y potenciar al máximo la captación clientes para tu web.